Bonjour a tous,
Je suis entrain de construire mon site en ligne, je suis pratiquement a la fin de mon dur labeur, cependant alors que je pensais qu'il me restait seulement quelques petits détails a régler, je me retrouve bloquer sur un problème qui me perturbe et dont je n'en voit pas le bout.
Alors mon problème est le suivant, j'utilise un template gratuit joomspirit, et je rencontre un gros problème d'affichage, en fait voici:
Lorsque mon menu est de type (blog vedette d'une catégorie) alors la tout va bien l'affichage est parfait et c'est ainsi que je voudrais retrouver l'affichage mais pour (blog d'une catégorie tout simple).
Alors la vous allez me dire, mais pourquoi tu ne fait pas de chaque menu un blog vedette d'une catégorie?
Eh bien tout simplement parce que sur ma page d'accueil j'ai déjà un blog vedette de toutes les catégories, et je ne souhaite pas que tout mes articles finissent par s'afficher systématiquement sur ma page d'accueil.
Je me suis donc lancé dans une tentative de modification que je pensais être légère et facile, mais c'est bien la que on commencé les problèmes, malgré mon acharnement avec l'examinateur de Firefox je ne voit pas le bout du problème.
J'avais commencé par joué avec les largeurs des colonnes, et le rendu était plutôt bon, sauf que revers de la médaille cela modifiait par la même occasion la largeur des colonnes du blog vedette qui en a pâtit.
Donc du coup j'ai essayé de modifier d'autres paramètres comme margin, padding, largeur, hauteur bref j'ai tout essayé j'y ai passé la nuit et rien a faire.
J'ai donc essayé de regarder la classe du bloc affichage vedette afin de tenter de copier toutes les règles du CSS, cependant la je ne trouve rien la classe est vide la seule chose de bizarre que j'ai identifier est:
Sur une page de type menu (blog d'une catégorie (non vedette))
a peu près la même chose:
Et impossible de trouver les paramètres CSS de "blog featured" pour utiliser les mêmes pour "blog".
Du coup je m'adresse a vous, car je ne sait trop quoi faire, j’espère que l'un d'entre vous saura m'éclairer sur ce problème qui m'obsède au point de ne pas avoir lâché mon site depuis la nuit dernière.
Je vous laisse quelques screens si cela peut vous aider.
Je vous remercie tous par avance.
Cordialement
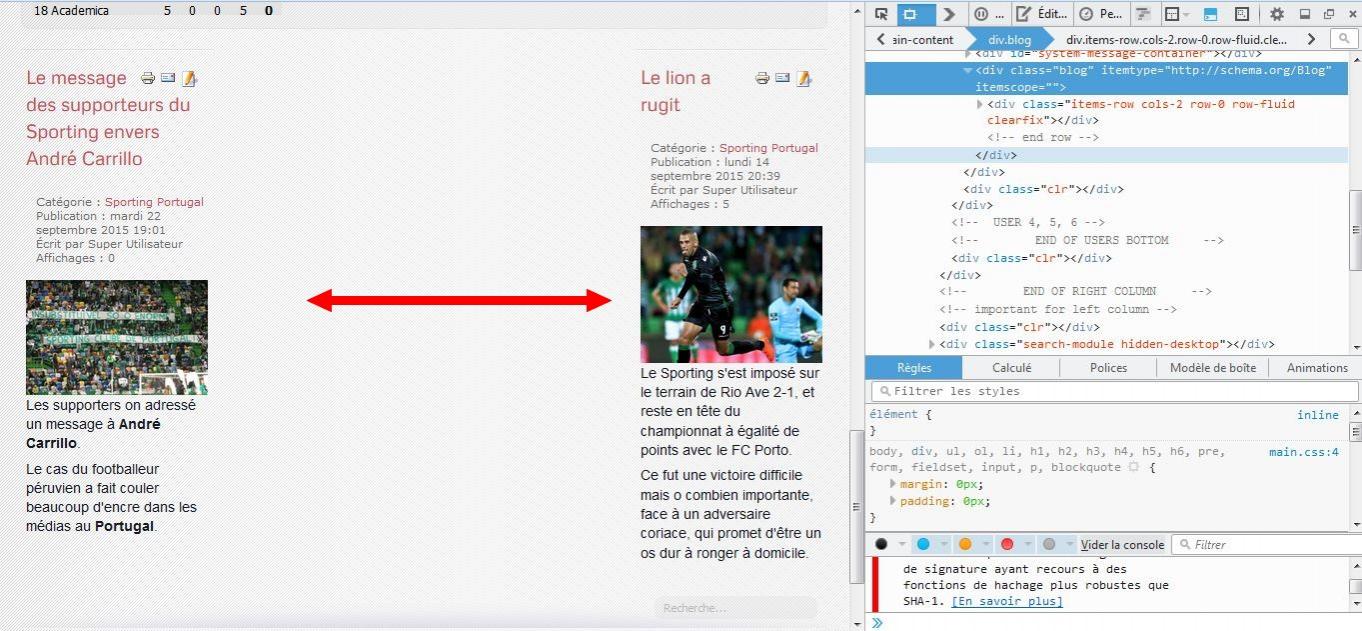
Affichage qui pose problème

Affichage que je souhaite retrouver
Je suis entrain de construire mon site en ligne, je suis pratiquement a la fin de mon dur labeur, cependant alors que je pensais qu'il me restait seulement quelques petits détails a régler, je me retrouve bloquer sur un problème qui me perturbe et dont je n'en voit pas le bout.
Alors mon problème est le suivant, j'utilise un template gratuit joomspirit, et je rencontre un gros problème d'affichage, en fait voici:
Lorsque mon menu est de type (blog vedette d'une catégorie) alors la tout va bien l'affichage est parfait et c'est ainsi que je voudrais retrouver l'affichage mais pour (blog d'une catégorie tout simple).
Alors la vous allez me dire, mais pourquoi tu ne fait pas de chaque menu un blog vedette d'une catégorie?
Eh bien tout simplement parce que sur ma page d'accueil j'ai déjà un blog vedette de toutes les catégories, et je ne souhaite pas que tout mes articles finissent par s'afficher systématiquement sur ma page d'accueil.
Je me suis donc lancé dans une tentative de modification que je pensais être légère et facile, mais c'est bien la que on commencé les problèmes, malgré mon acharnement avec l'examinateur de Firefox je ne voit pas le bout du problème.
J'avais commencé par joué avec les largeurs des colonnes, et le rendu était plutôt bon, sauf que revers de la médaille cela modifiait par la même occasion la largeur des colonnes du blog vedette qui en a pâtit.
Donc du coup j'ai essayé de modifier d'autres paramètres comme margin, padding, largeur, hauteur bref j'ai tout essayé j'y ai passé la nuit et rien a faire.
J'ai donc essayé de regarder la classe du bloc affichage vedette afin de tenter de copier toutes les règles du CSS, cependant la je ne trouve rien la classe est vide la seule chose de bizarre que j'ai identifier est:
Code HTML:
<div class="Blog-featured"
itemtype="http://schema.org/Blog" itemscope="">
a peu près la même chose:
Code HTML:
<div class="Blog"
itemtype="http://schema.org/Blog" itemscope="">
Du coup je m'adresse a vous, car je ne sait trop quoi faire, j’espère que l'un d'entre vous saura m'éclairer sur ce problème qui m'obsède au point de ne pas avoir lâché mon site depuis la nuit dernière.
Je vous laisse quelques screens si cela peut vous aider.
Je vous remercie tous par avance.
Cordialement
Affichage qui pose problème
Affichage que je souhaite retrouver


Commentaire