Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Bon, bon, bon.
Je vais réécrire le code.
Mais je ne vois pas où tu bugges car je ne reproduis pas l'erreur.
Bref.
Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Réduire
X
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Exactement. Elle n'apparait pas dans Firebug.
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
?Sans résultats
C'est à dire que la class supplémentaire qui devrait être ajoutée par le JavaScript n'apparait pas (dans Firebug, par ex) ?
ie : class "un", "deux", etc...
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
J'ai essayé de changer le nom, de mettre des espaces, des tirets... Sans résultats. Je vois pas du tout ce qui n'irait pas dans ma configuration.
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
euh .. j'ai un peu regardé dans tous les sens, je n'ai pas d'erreur en testcase.
Reprenons :
*tu as ajouté mettons "-truc" à Suffixe CSS de menu dans les specs d'un module de type menu
*tu as donc une class "menu-truc"
*tu as corrigé mon script :
var list = $$('.menu-truc');
* chez moi, script activé, je retrouve
<ul class="menu-truc four">
si j'ai 4 li(s)
Possible aussi avec cette astuce:
dans le champ de Suffixe CSS de menu, mettre un espace avant truc
tu récupères donc :
<ul class="menu truc">
...etc ...
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Ah.J'avais déjà bien changé '.monul' par '.menuthematiques' mais toujours aucun résultat dans mon code généré.
Je vais regarder.
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
J'ai ajouté le code en tout début du fichier index.php. Ca me donne ceci :
La page se charge comme d'habitude. Sinon, c'est vrai que je vois dans le code généré les appels aux librairies mootools qui ont été inséré par <jdoc:include type="head" /> donc il était inutile de la recharger.Code:<?php defined('_JEXEC') or die('restricted access'); JHtml::_('behavior.framework', true); ?>
J'avais déjà bien changé '.monul' par '.menuthematiques' mais toujours aucun résultat dans mon code généré.
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Oui.C'est un template que j'ai créé de zéro. J'avais essayé sans le chargement de ce fichier sans succès et c'est pour ça que j'ai ensuite essayé en le chargeant. Je vais donc l'enlever.
Pour être sur que Mootools (core.js-la base et more.js-les plugins mootools) charge partout, rajoute :
dans l'index.php de ton template,JHtml::_('behavior.framework', true);
en-dessous de :
defined ('_JEXEC') or die ('restricted access');OK.Cette classe CSS n'existe pas avant le démarrage du code puisque ce ul est généré par un module menu joomla auquel j'ai ajouté le suffixe de classe thematiques, ce qui engendre une classe menuthematiques au ul.
Alors remplace la classe "monul" dans mon exemple par "menuthematiques":
var list = $$('.monul');J'ai écrit le code en sorte que cette classe/variable ne soit écrite qu'une fois.var list = $$('.menuthematiques');
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
C'est un template que j'ai créé de zéro. J'avais essayé sans le chargement de ce fichier sans succès et c'est pour ça que j'ai ensuite essayé en le chargeant. Je vais donc l'enlever.
J'ai déjà installé ces extensions avec lesquelles j'inspecte le code source généré.
Cette classe CSS n'existe pas avant le démarrage du code puisque ce ul est généré par un module menu joomla auquel j'ai ajouté le suffixe de classe thematiques, ce qui engendre une classe menuthematiques au ul.Dernière édition par Jeremylgx à 13/04/2012, 09h55
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Bon.
1- tu n'as pas à recharger la librairie mootools en front-end. A moins que le template que tu utilises aies supprimé son chargement, ce qui est très rare, elle est chargée par défaut, tu n'as pas à t'en occuper.
NB: pourrais-tu préciser quel est ton template ?
----------> Vire ce fichier mootools que tu as rajouté.
2 - INdispensable quand on travaille avec du JS :
* installer l'extension Firebug pour Firefox, pour débugger
* installer l'extension Webdeveloper pour Firefox, pour voir la source (entre autres)
Web Developer :: Add-ons for Firefox
 Download Web Developer for Firefox. The Web Developer extension adds various web developer tools to the browser.
Download Web Developer for Firefox. The Web Developer extension adds various web developer tools to the browser.
3 - Code
Cette classe CSS doit déjà être affectée/exister au ul AVANT le démarrage de mon code.var list = $$('.menuthematiques');
Ce qui est ajouté JavaScriptement (sic) , ce sont les classes "un", "deux', "trois", etc ..., en fonction du nombre de "li" comme tu l'as demandé.
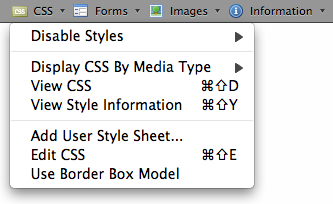
Elles ne se voient qu'en allant sur l'onglet "View Source" (de l'extension webdeveloper), puis "View Generated Source" et en créant les styles ".un", ".deux', ".trois", pour les UL (cf les CSS dans mon exemple)
Quand tu auras réglé tout ceci, on verra si tu peux coller ce script directement dans le module menu ou l'intégrer joomlaesquement.
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Merci de ta réponse ghazal. Je savais qu'il devait y avoir un rapport avec Joomla.
J'ai mis le script Javascript entre les balises <script></script> juste avant la fermeture de </head> en changeant bien le nom de la classe par la mienne.
J'ai téléchargé le fichier Mootools ici (http://mootools.net/download) et je l'ai mis dans mon répertoire. J'ai ajouté un lien vers le fichier mootools juste après l'ouverture de <head>.Code:<script> window.addEvent('domready', function() { var list = $$('.menuthematiques'); list.getChildren('li').each(function(el, index){ var count = el.length; if (count == 1 ) { el.getParent().addClass('un'); } else if (count == 2 ) { el.getParent().addClass('deux'); } else if (count == 3 ) { el.getParent().addClass('trois'); } else if (count == 4 ) { el.getParent().addClass('quatre'); } else if (count == 5 ) { el.getParent().addClass('cinq'); } else if (count == 6 ) { el.getParent().addClass('six'); } }); }); </script>
Mais il n'ajoute toujours rien à mon nom de classe.Code:<script type='text/javascript' src='<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/lib/mootools-core-1.4.5-full-nocompat.js'></script>
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
Salut,
ta soluce n'est pas top parce qu'elle est basée sur la librairie jQuery, alors que Joomla utilise la lib Mootools.
Je te propose l'équivalent en Mootools, tu auras moins de pb.
En revanche, il faut placer ce code (dans <script> et </script>) juste avant la fin de </head> et corriger le nom de la class.
Cela dit, dans les 2 cas, la solution n'est pas très "dynamique", si tu utilises la mienne, je re-réfléchirai sur la question.
Laisser un commentaire:
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
J'ai trouvé une solution correspondant à ma première idée (compter le nombre de li et ajouter une classe au parent ul) ici : http://stackoverflow.com/questions/2...s-to-parent-ul
Le fichier source fonctionne parfaitement mais je n'arrive pas encore à l'appliquer à ma page.
Je mets cette ligne de code dans le header
et ce script en ayant changé le nom de la classe par la mienne avant la fermeture de <body>Code:<script class="jsbin" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Je sais pas s'il me manque quelque chose.Code:<script>jQuery(document).ready(function(){ $(".taglib-ratings").each(function(){ if ($(this).children('li').size() == 2 ) { $(this).addClass('Two'); $(this).append('Two'); } else if ($(this).children('li').size() == 1 ) { $(this).addClass('one'); $(this).append('One'); } }); });</script>
Laisser un commentaire:
-
-
Re : Compter le nombre d'éléments d'une liste ul / Mise en page CSS
J'ai bien regardé le lien mais je n'ai pas encore trouvé de solution totalement satisfaisante.
Je résume ma problématique : équilibrer des liens en li (tailles, marges entre ceux ci, centrage vertical) à l'intérieur d'un menu en ul à hauteur fixe en fonction du nombre de li, que je ne connais pas à l'avance. Et, comme complication, certains libellés de liens occupent plus d'une ligne.
Est ce que vous avez une piste ?
Laisser un commentaire:
Annonce
Réduire
Aucune annonce pour le moment.
Laisser un commentaire: