Bonjour,
Je rencontre 2 problèmes avec JCE, l'un concernant l'affichage en mode code colorisé (icône <>), l'autre concernant l'insertion d'espaces dans un texte déjà enregistré.
_________________
1 – Premier souci : en mode code colorisé, JCE tronçonne visuellement les blocs (typiquement : les paragraphes), rendant laborieux le contrôle du code. Bien entendu (et heureusement !), les blocs ne sont que visuellement découpés en sous-ensembles : en réalité, le code est intact. C'est seulement très perturbant lorsqu'on a à intervenir dans le code.
Copies d'écran :
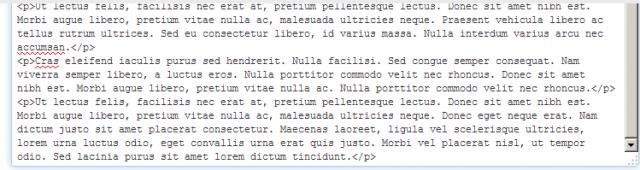
a) WYSIWYG :

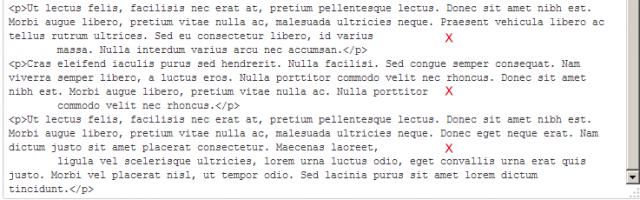
b) Mode code colorisé (les coupures de lignes sont marquées d'une croix X) :

c) Le code brut (Toggle editor) par défaut est normal...

d) ... sauf si, préalablement, on est passé en mode code colorisé : on retrouve alors le problème d'affichage évoqué :

Les coupures ont toujours lieu aux alentours de 250 à 260 signes, ce qui, par exemple, découpera un paragraphe de 650 caractères en 3.
Regardées avec Firebug, on comprend un peu mieux les coupures, mais sans pour autant les expliquer.
Voici par exemple le code de l'un des paragraphes tronçonné, en l'occurrence en 2 sous-blocs visuels :
—
Je précise que ce problème existe sous Firefox et Chrome, avec des écrans de tailles différentes, mais qu'il est apparu récemment, sur des sites sous Joomla 3.x et sous Joomla 2.5. En revanche, il ne se manifeste pas du tout sur un site sous J! 3 pour lequel ni JCE ni Joomla n'ont été mis à jour depuis plusieurs mois.
...Vous devinez sûrement mes questions :
—
_________________
2 - Deuxième souci : l'insertion d'espaces (barre d'espace) en mode WYSIWYG se traduit parfois par l'insertion d'espaces insécables (code ).
Je dirais, sans pouvoir le certifier, que cela se produit surtout lorsque le texte comporte des styles inline (= <span>) ou des valorisations typographiques (= <strong>, <em>...), mais le résultat est qu'un petit article plusieurs fois édité peut vite se trouver totalement envahi de intempestifs, ce qui ne manque pas de perturber l'affichage / la mise en page, notamment sur smartphones.
Seule solution trouvée : passer en mode code ( ) et remplacer un à un les surnuméraires par des espaces normales — en tâchant de garder ceux qui sont vraiment utiles.
) et remplacer un à un les surnuméraires par des espaces normales — en tâchant de garder ceux qui sont vraiment utiles.
=> Mêmes questions que ci-dessus.
D'avance merci si vous avez des pistes, sinon je tâcherai de contacter le développeur.
Bonne soirée,
Je rencontre 2 problèmes avec JCE, l'un concernant l'affichage en mode code colorisé (icône <>), l'autre concernant l'insertion d'espaces dans un texte déjà enregistré.
_________________
1 – Premier souci : en mode code colorisé, JCE tronçonne visuellement les blocs (typiquement : les paragraphes), rendant laborieux le contrôle du code. Bien entendu (et heureusement !), les blocs ne sont que visuellement découpés en sous-ensembles : en réalité, le code est intact. C'est seulement très perturbant lorsqu'on a à intervenir dans le code.
Copies d'écran :
a) WYSIWYG :
b) Mode code colorisé (les coupures de lignes sont marquées d'une croix X) :
c) Le code brut (Toggle editor) par défaut est normal...
d) ... sauf si, préalablement, on est passé en mode code colorisé : on retrouve alors le problème d'affichage évoqué :
Les coupures ont toujours lieu aux alentours de 250 à 260 signes, ce qui, par exemple, découpera un paragraphe de 650 caractères en 3.
Regardées avec Firebug, on comprend un peu mieux les coupures, mais sans pour autant les expliquer.
Voici par exemple le code de l'un des paragraphes tronçonné, en l'occurrence en 2 sous-blocs visuels :
—
<div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="position: absolute; left: -29px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 20px;">8</div></div><pre class=""><span><span class="cm-tag cm-bracket"><</span><span class="cm-tag">p</span><span class="cm-tag cm-bracket">></span>Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus,</span></pre></div>
<div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="position: absolute; left: -29px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 20px;">9</div></div><pre class=""><span><span class="cm-tab"> </span>sed gravida arcu. Aliquam erat volutpat. Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.<span class="cm-tag cm-bracket"></</span><span class="cm-tag">p</span><span class="cm-tag cm-bracket">></span></span></pre></div>
<div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="position: absolute; left: -29px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 20px;">9</div></div><pre class=""><span><span class="cm-tab"> </span>sed gravida arcu. Aliquam erat volutpat. Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.<span class="cm-tag cm-bracket"></</span><span class="cm-tag">p</span><span class="cm-tag cm-bracket">></span></span></pre></div>
Je précise que ce problème existe sous Firefox et Chrome, avec des écrans de tailles différentes, mais qu'il est apparu récemment, sur des sites sous Joomla 3.x et sous Joomla 2.5. En revanche, il ne se manifeste pas du tout sur un site sous J! 3 pour lequel ni JCE ni Joomla n'ont été mis à jour depuis plusieurs mois.
...Vous devinez sûrement mes questions :
—
- Observez-vous le même phénomène ?
- Si oui, avez-vous trouvé une solution ?
_________________
2 - Deuxième souci : l'insertion d'espaces (barre d'espace) en mode WYSIWYG se traduit parfois par l'insertion d'espaces insécables (code ).
Je dirais, sans pouvoir le certifier, que cela se produit surtout lorsque le texte comporte des styles inline (= <span>) ou des valorisations typographiques (= <strong>, <em>...), mais le résultat est qu'un petit article plusieurs fois édité peut vite se trouver totalement envahi de intempestifs, ce qui ne manque pas de perturber l'affichage / la mise en page, notamment sur smartphones.
Seule solution trouvée : passer en mode code (
 ) et remplacer un à un les surnuméraires par des espaces normales — en tâchant de garder ceux qui sont vraiment utiles.
) et remplacer un à un les surnuméraires par des espaces normales — en tâchant de garder ceux qui sont vraiment utiles.=> Mêmes questions que ci-dessus.
D'avance merci si vous avez des pistes, sinon je tâcherai de contacter le développeur.
Bonne soirée,




 .
.
Commentaire