Bonjour,
Je suis débutant dans l'univers Joomla! et je souhaite créé mon template.
Puis-je raisonner l'utilisation des Blocs avec les fichiers css comme si je me servais des balises tableaux.
exemple
Es pareil
<div id="xxx">
<div class="xxx">
<div id="xxx"></div>
<div id="xxx"></div>
</div>
<div class="xxx">
<div id="xxx"></div>
<div id="xxx"></div>
</div>
</div>
Que
<table>
<tr>
<th>xxx</th>
<th>xxx</th>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
</tr>
</table>
Je pose cette question car il y a des choses que souhaiterais mettre en place et que je n'arrive pas à faire en suivant le tutoriel de Cédric KEIFLIN. Je souhaiterais notamment me servir d'une image pour faire le contour de ma page index et une autre image qui sépare mon cadre de gauche.
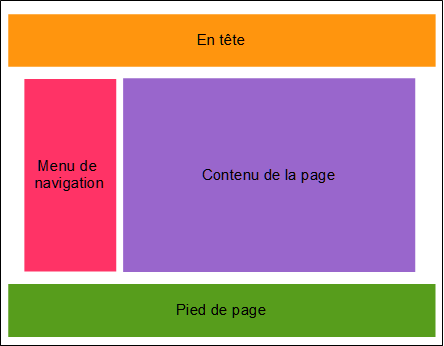
En gros comme ce shémas

j'espère que j'ai été suffisamment explicite.
Merci d'avance.
Je suis débutant dans l'univers Joomla! et je souhaite créé mon template.
Puis-je raisonner l'utilisation des Blocs avec les fichiers css comme si je me servais des balises tableaux.
exemple
Es pareil
<div id="xxx">
<div class="xxx">
<div id="xxx"></div>
<div id="xxx"></div>
</div>
<div class="xxx">
<div id="xxx"></div>
<div id="xxx"></div>
</div>
</div>
Que
<table>
<tr>
<th>xxx</th>
<th>xxx</th>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
</tr>
</table>
Je pose cette question car il y a des choses que souhaiterais mettre en place et que je n'arrive pas à faire en suivant le tutoriel de Cédric KEIFLIN. Je souhaiterais notamment me servir d'une image pour faire le contour de ma page index et une autre image qui sépare mon cadre de gauche.
En gros comme ce shémas
j'espère que j'ai été suffisamment explicite.
Merci d'avance.



Commentaire