Hello bonjour,
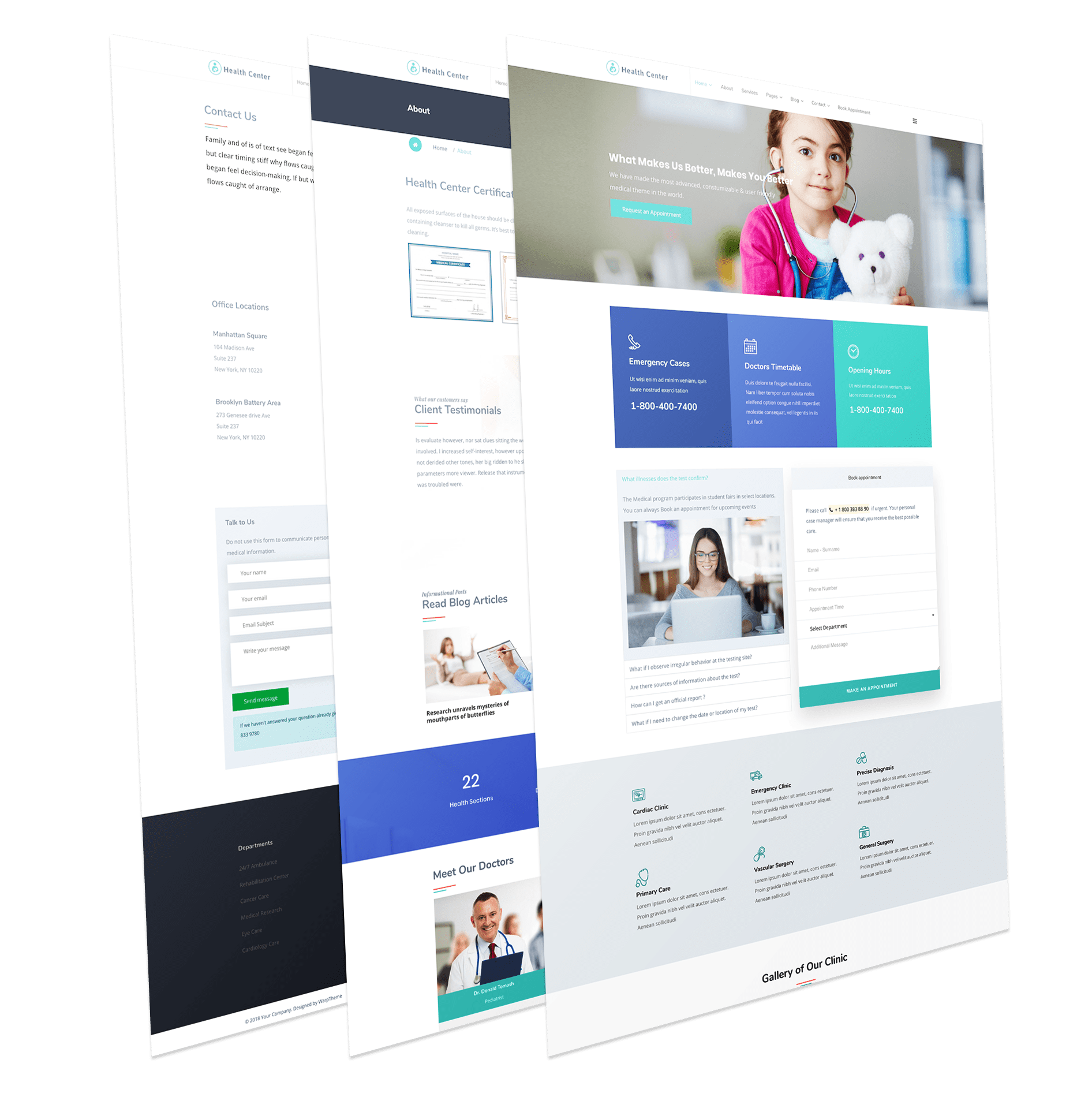
Sur ma version 67.0.3396.79 du navigateur Chrome, j'ai un problème d'affichage avec helix Ultimate. Copie d'écran faite sur le site démo du développeur mais j'ai le même soucis sur ma version locale.

Visiblement, ça ne le fait pas sir toutes les versions de Chrome.
D'ailleurs ça me fait une grosse saccade quand je commence à défiler la page dans la fenêtre du navigateur.
Par contre, pour Helix 3, je n'ai absolument aucun soucis sur aucune version de Chrome, le défilement est fluide.
Quelqu'un a déjà été confronté à un problème de ce type ?
Merci.
Sur ma version 67.0.3396.79 du navigateur Chrome, j'ai un problème d'affichage avec helix Ultimate. Copie d'écran faite sur le site démo du développeur mais j'ai le même soucis sur ma version locale.
Visiblement, ça ne le fait pas sir toutes les versions de Chrome.
D'ailleurs ça me fait une grosse saccade quand je commence à défiler la page dans la fenêtre du navigateur.
Par contre, pour Helix 3, je n'ai absolument aucun soucis sur aucune version de Chrome, le défilement est fluide.
Quelqu'un a déjà été confronté à un problème de ce type ?
Merci.












Commentaire