Bonjour a tous,
Je sollicite votre aide s'il vous plaît, si quelqu'un pourrait bien m'aider.
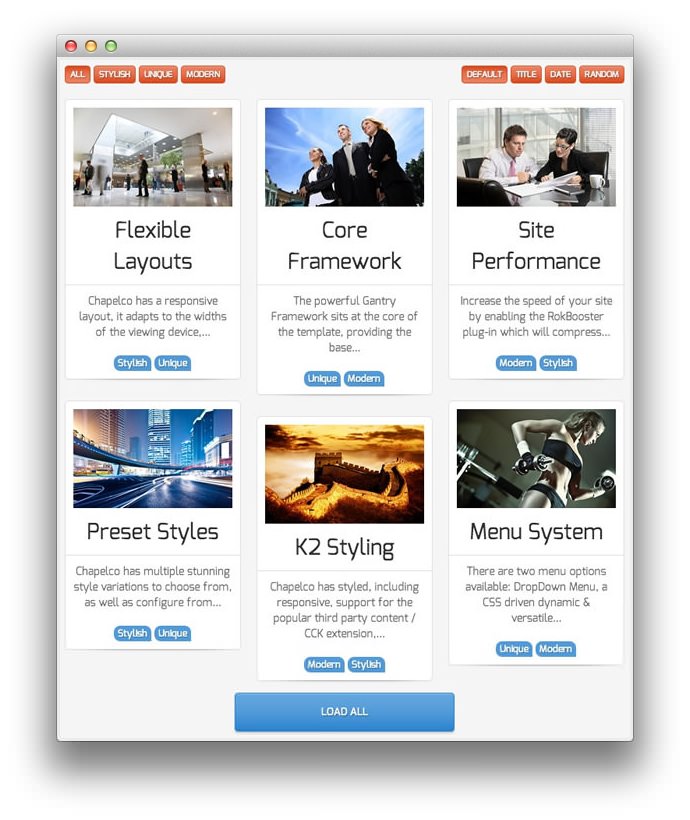
J'ai un petit problème que je n'arrive pas à résoudre avec le module RokSprocket Mosaic, dont vous trouverez ci-dessous le lien de sa présentation :
Nature du problème:
Jusqu'a maintenant quand on clique sur les images en mosaic de ce module on ne peut qu'utiliser exclusivement des lien URL , ou des liens qui renvoient vers un article du site.
Je souhaiterais faire afficher un popup en lightbox ou en rokbox ou en rokgallery comme dans le lien ci-dessous, quand on clique sur l'image mosaic directement , avec la possibilité de passer au popup suivant ou précédent
Voir paragraphe le paragraphe intitulé (Image - Album) sur le lien suivants:
Je ne suis pas bon en php. Aussi ceux qui y comprennent quelques chose seront les bienvenue .
Voici ma config joomla:
PHP Version 5.5.8
Web Server Apache/2.4.7 (Win32) PHP/5.5.8
Joomla! Version Joomla! 3.4.3 Stable
Joomla! Platform Version Joomla Platform 13.1.0 Stable [ Curiosity ] 24-Apr-2013 00:00 GMT
Template utilisé
Rockettheme lumière : http://demo.rockettheme.com/joomla-templates/lumiere/
Voici le code item.php venant de:
MON SITEtemplates\rt_lumiere\roksprocket\layouts\mosai c\themes\default\item.php
Je vous remercie d'avance pour votre participation.
Je sollicite votre aide s'il vous plaît, si quelqu'un pourrait bien m'aider.
J'ai un petit problème que je n'arrive pas à résoudre avec le module RokSprocket Mosaic, dont vous trouverez ci-dessous le lien de sa présentation :
Nature du problème:
Jusqu'a maintenant quand on clique sur les images en mosaic de ce module on ne peut qu'utiliser exclusivement des lien URL , ou des liens qui renvoient vers un article du site.
Je souhaiterais faire afficher un popup en lightbox ou en rokbox ou en rokgallery comme dans le lien ci-dessous, quand on clique sur l'image mosaic directement , avec la possibilité de passer au popup suivant ou précédent
Voir paragraphe le paragraphe intitulé (Image - Album) sur le lien suivants:
Je ne suis pas bon en php. Aussi ceux qui y comprennent quelques chose seront les bienvenue .
Voici ma config joomla:
PHP Version 5.5.8
Web Server Apache/2.4.7 (Win32) PHP/5.5.8
Joomla! Version Joomla! 3.4.3 Stable
Joomla! Platform Version Joomla Platform 13.1.0 Stable [ Curiosity ] 24-Apr-2013 00:00 GMT
Template utilisé
Rockettheme lumière : http://demo.rockettheme.com/joomla-templates/lumiere/
Voici le code item.php venant de:
MON SITEtemplates\rt_lumiere\roksprocket\layouts\mosai c\themes\default\item.php
Code:
<?php
/**
* @version $Id: item.php 26128 2015-01-27 15:34:48Z james $
* @author RocketTheme http://www.rockettheme.com
* @copyright Copyright (C) 2007 - 2015 RocketTheme, LLC
* @license http://www.gnu.org/licenses/gpl-2.0.html GNU/GPLv2 only
*/
/**
* @var $item RokSprocket_Item
*/
?>
<li<?php echo strlen($item->custom_tags) ? ' class="'.$item->custom_tags.'"' : ''; ?> data-mosaic-item>
<div class="sprocket-mosaic-item" data-mosaic-content>
<?php echo $item->custom_ordering_items; ?>
<div class="sprocket-padding">
<?php if ($item->getPrimaryImage()) :?>
<div class="sprocket-mosaic-image-container">
<div class="sprocket-mosaic-content-container">
<?php if ($item->getTitle()): ?>
<div class="sprocket-mosaic-title-container">
<h2 class="sprocket-mosaic-title<?php if ($item->getPrimaryImage() == false) echo ' sprocket-noimage'; ?>">
<?php if ($item->getPrimaryLink()): ?><a href="<?php echo $item->getPrimaryLink()->getUrl(); ?>"><?php endif; ?>
<span><?php echo $item->getTitle();?></span>
<?php if ($item->getPrimaryLink()): ?></a><?php endif; ?>
</h2>
</div>
<?php endif; ?>
<div class="sprocket-mosaic-text-container">
<?php if ($parameters->get('mosaic_article_details') != 0 || $parameters->get('mosaic_article_details') == 'date' || $parameters->get('mosaic_article_details') == 'author' || $parameters->get('mosaic_article_details') == 1): ?>
<div class="sprocket-mosaic-infos">
<?php if ($parameters->get('mosaic_article_details') !== 'date'): ?>
By <span class="author"><?php echo $item->getAuthor(); ?></span>
<?php endif; ?>
<?php if ($parameters->get('mosaic_article_details') == 1): ?> / <?php endif; ?>
<?php if ($parameters->get('mosaic_article_details') !== 'author'): ?>
<span class="date"><?php echo $item->getDate();?></span>
<?php endif; ?>
</div>
<?php endif; ?>
<div class="sprocket-mosaic-text">
<?php echo $item->getText(); ?>
</div>
<?php if (count($item->custom_tags_list)) : ?>
<ul class="sprocket-mosaic-tags">
<?php
foreach($item->custom_tags_list as $key => $name){
echo ' <li class="sprocket-tags-'.$key.'">'.$name.'</li>';
}
?>
</ul>
<?php endif; ?>
</div>
</div>
<?php if ($item->getPrimaryLink()) : ?><a href="<?php echo $item->getPrimaryLink()->getUrl(); ?>"><?php endif; ?>
<img src="<?php echo $item->getPrimaryImage()->getSource(); ?>" alt="" class="sprocket-mosaic-image" />
<span class="sprocket-mosaic-hover"></span>
<span class="sprocket-mosaic-shadow"></span>
<?php if ($item->getPrimaryLink()) : ?> <span class="sprocket-mosaic-hovercontent"><span>+</span></span> <?php endif; ?>
<?php if ($item->getPrimaryLink()) : ?>
</a>
<?php endif; ?>
</div>
<?php else : ?>
<?php if ($item->getPrimaryImage()) :?>
<div class="sprocket-mosaic-image-container">
<?php if ($item->getPrimaryLink()) : ?><a href="<?php echo $item->getPrimaryLink()->getUrl(); ?>"><?php endif; ?>
<img src="<?php echo $item->getPrimaryImage()->getSource(); ?>" alt="" class="sprocket-mosaic-image" />
<?php if ($item->getPrimaryLink()) : ?>
<span class="sprocket-mosaic-hover"></span>
<span class="sprocket-mosaic-shadow"></span>
<span class="sprocket-mosaic-hovercontent"><span>+</span></span>
</a>
<?php endif; ?>
</div>
<?php endif; ?>
<div class="sprocket-mosaic-head">
<?php if ($item->getTitle()): ?>
<h2 class="sprocket-mosaic-title">
<?php if ($item->getPrimaryLink()): ?><a href="<?php echo $item->getPrimaryLink()->getUrl(); ?>"><?php endif; ?>
<?php echo $item->getTitle();?>
<?php if ($item->getPrimaryLink()): ?></a><?php endif; ?>
</h2>
<?php endif; ?>
<?php if ($parameters->get('mosaic_article_details')): ?>
<div class="sprocket-mosaic-infos">
<?php if (($parameters->get('mosaic_article_details')=='1') or ($parameters->get('mosaic_article_details') == 'author')): ?>
By <span class="author"><?php echo $item->getAuthor(); ?></span>
<?php endif; ?>
<?php if ($parameters->get('mosaic_article_details')=="1"): ?> / <?php endif; ?>
<?php if (($parameters->get('mosaic_article_details')=="1") or ($parameters->get('mosaic_article_details') == 'date')): ?>
<span class="date"><?php echo $item->getDate();?></span>
<?php endif; ?>
</div>
<?php endif; ?>
</div>
<div class="sprocket-mosaic-text">
<?php echo $item->getText(); ?>
</div>
<?php if ($item->getPrimaryLink()) : ?>
<a href="<?php echo $item->getPrimaryLink()->getUrl(); ?>" class="sprocket-readmore"><span><?php rc_e('READ_MORE'); ?></span></a>
<?php endif; ?>
<?php if (count($item->custom_tags_list)) : ?>
<ul class="sprocket-mosaic-tags">
<?php
foreach($item->custom_tags_list as $key => $name){
echo ' <li class="sprocket-tags-'.$key.'">'.$name.'</li>';
}
?>
</ul>
<?php endif; ?>
<?php endif; ?>
</div>
</div>
</li>







Commentaire